2017年の振り返りと2018年の目標
2018/01/16 | 所要時間 約3分
2018年になって既に何本か記事を公開してますが改めて、
あけましておめでとうございます。
せっかくブログを復活させたので、記事数稼ぎのために意識高く1年の振り返りや目標なんかも書いていこうと思います。
Hugo 0.32から記事と同じ場所に画像を置けるようになった
2018/01/13 | 所要時間 約2分
Hugo 0.32がリリースされました🎉
0.32ではPage BundlesとImage Processingという機能が追加されました。
リリースノートは以下から。
Hugo | Hugo 0.32: Page Bundles and Image Processing!
今回はPage Bundlesの機能が便利だったので紹介します。
... 続きを読むCodeBuildの開始と終了をSlackに通知する
2018/01/03 | 所要時間 約4分
開発合宿でhugo + github + CodeBuildを使ってブログ環境を構築したわけですが、 CodeBuildで処理が本当に始まっているのか、ちゃんと処理が完了したのかわからないとちょっと不安です。
そこでCodeBuildの処理の開始と終了を個人Slackに通知するようにしてみました。
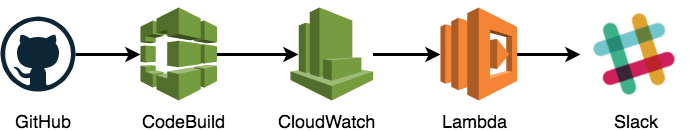
最終構成はこんな感じです

開発合宿してきた
2017/12/24 | 所要時間 約5分
12/23に新卒で入社した同期のメンバー6人で開発合宿に行ってきました。
1泊2日、約24時間で何かエンジニアっぽいことをする(という体でみんなでゆっくりする)合宿。
正直最高でした。この合宿がいかに最高だったかは、一緒に行ったKan Kikuchiのブログを見ていただければわかります。
君は最高の開発合宿旅館「土善旅館」を知っているか?【雑記】 - (:3[kanのメモ帳]
以下は開発合宿でやったことの記録です。
... 続きを読むAlfredでcodicの検索をする
2014/01/04 | 所要時間 約1分
gitのサブコマンドを自分で作る
2013/12/12 | 所要時間 約3分
この記事はGit Advent Calendar 2013の12日目の記事です.
前日は@sonotsさんのgit current-branch, git fetch-pulls, git pull-dry-run など git alias ネタでした.
gitはコマンドを実行するとき,まずgit --exec-pathのパスの中からコマンドを探し,なければユーザーのPATHの中からコマンドを探して実行します.
$ git --exec-path
/usr/lib/git-coreそのためPATHの通った場所にgit-コマンド名という実行ファイルを置くだけでユーザーが自由にサブコマンドを作れる便利な仕組みとなっています.
ということで,pythonでgitのサブコマンドを作ってみました.
git-ls-date
このサブコマンドはファイルを最初にコミットした日付と最後にコミットした日付(とそのハッシュ)を表示するコマンドです.
... 続きを読むPythonのコマンドラインオプションパーサーライブラリdocopt, schemaを使う
2013/11/26 | 所要時間 約4分
Pythonには標準でコマンドラインオプションを解析するモジュールがついてるんですが、
愚直に書いてるとすごくだらだらと長くなってしまうし、ぱっと見わかりづらいですよね。
それにPython2.7以上とかだったりで、結局古い方のモジュール使わないといけないし・・・とか。
そこで簡単にオプションをパースできるdocoptとschemaについて紹介します。
... 続きを読むvimでpythonのコーディングスタイルを自動でチェック&自動修正する
2013/11/26 | 所要時間 約4分
参加レポート【GitHub トレーニングチームから学ぶ Git の内部構造@名古屋】
2013/11/17 | 所要時間 約14分

11月17日に行われたGitHub トレーニングチームから学ぶ Git の内部構造@名古屋 のレポートです。
メモが追いつかなかったり、聞き取れなかったりしたとこは抜けてます。すんません。 ちょっと長いですがどうぞ。
... 続きを読む